新しく追加したアニメーションは、自動的に フェードイン に設定されます。 切り替え効果やアニメーションを変更するには、右側のパネルを使用します。 パソコンを使い、 Google スライド でプレゼンテーションを開きます。 表示 アニメーションIllustratorでデータを作りsvgアニメーションで文字を書いてみた手書き風編 前回は写真をオブジェクト化して一気に描くというのをやってみました。 前回記事 Adobe Capture CCで写真をベクターに変更し、vivusjsを使ってSVG animationをやってみた その1 一文字ずつ登場するテキストアニメーション See the Pen CSS Tips Text Showup Motion by Takuro Sakai on CodePen 一文字ずつtransformで移動させています。文字が途切れることなく流れるようにtransitiondelayを調整するのがポイントです。

Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社
文字 アニメーション パワポ
文字 アニメーション パワポ- プロがデザインした文字 アニメーション 作成に役に立つ文字ジェネレーターのテンプレートから作られる強力な映像シーンと、動画で文字を動かすテンプレートの強力な文字 アニメーションで視聴者のハートに届きます。 プロモーションビデオからビジネスプレゼンテーションまで、友達やフォロワーを感動させるユニークな動画 文字 アニメーションを手に入れめっちゃ使えるテキストアニメーション2選 Vook (ヴック)




Photoshopで基本の手書き文字アニメーション Mooograph
CODE #7 同じく少し透過させた黒文字がspanで括られている文字、上でアニメーションしている白文字が擬似要素とdata属性を使って表示させた文字になり、こちらはtransform scale()とopacityを組み合わせたものになります。 HTMLはCODE #6と同じものを使用し、CSSは下記のように記述します。アニメーション これまでに扱ったプログラムの基本のまとめとして、HandyGraphicを使ったアニメーション表示をやってみよう。 #define 文字列1 文字列2 プログラム中の文字列2を文字列1と定義す テキストアニメーションとは 「テキストアニメション (テンプレート)」とは、クイックタイトラーで一行の文字列 (26文字まで)を入力して文字間隔を少し調整するだけでサンプル動画のような文字単位で動くアニメーションを作成できるテンプレート
CSSアニメーションバックグラウンド12選 4 21年最新&水彩ブラシ決定版無料で使えて便利!オススメのPhotoshop水彩画風ブラシ40選フリー素材 5 21年決定版無料で使える最新英字フォント100選手書き・筆記体など② 文字アニメーションを使用してアニメーションを作成 を選択し、次へ ボタンをクリックします。 「アニメーション ウィザード (文字アニメーション 背景の指定)」ダイアログが表示されます。 ③ 文字アニメーションの背景を設定します。GIFテキストを作成 キラキラとカスタム手書きでアニメーションGIFテキストを作成します。 次に、選択した写真にパーソナライズされたテキストを追加できます。 テキスト 効果を選択してください 活字体 その他のオプション 文字サイズ
After Effects CCにはテキストを1文字ずつアニメーション化するためのツールセットがあります すべてのテキストレイヤーの中にアニメーターメニューがありクリックひとつでアクセスできます このプロジェクトを見てみましょう タイムラインをアクティブにするために1回クリックしスペースバーを押すと、プレビューが再生されます 最初に現れるテキストレイヤーは1アニメーションを設定したい箇条書きの外枠(プレースホルダー)をクリックして選択します。 外枠線上をクリックすると、枠内(プレースホルダー)の文字をすべて選択したことになる 2「アニメーション」タブの「アニメーション」の (その他 文字が一文字づつ現れるアニメーション ここから「会社名」にアニメーションをつけていきます。 会社名が一文字づつ現れるようにします。 アニメーションをつける文字を選択し、次の順でクリックします。 ①「アニメーションウインドウ」を開いておく




テキストアニメーションセット1 Premierepro Youtube素材 配信オーバーレイ Booth




After Effects テキストアニメーションの作り方 文字をバラバラに動かせる基本スキル モーションファイル
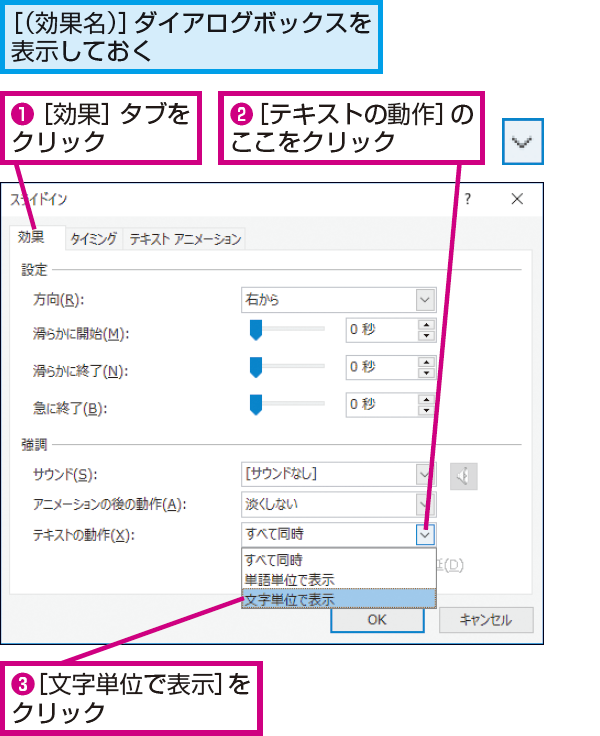
CSS/JavaScriptで文字に動きを! テキストアニメーション30選 昨今、Webデザイン上のありとあらゆる部分に「動きをつける」、つまり動的エフェクトを加えるのが流行しています。 きっとあなたもこのクレイジーなトレンドに乗り、徐々にデザインの細部に ここでは、1文字ずつにアニメーションを設定する方法を紹介します。 アニメーションを設定したテキストボックスを選択しておきます。 「アニメーション」タブ「効果のオプション」の右下の矢印「効果のその他のオプションを表示」をクリックするとダイアログボックスが表示されます。 ダイアログボックスの「効果」タブ内一番下の「テキストの動作」のアニメーション効果 テキスト ボックスで 、文字で表示 を選択します。 文字が表示される間の時間の既定の遅延値は 05 秒ですが、タイミング の横にある矢印を選択し、遅延 ボックスで新しい値を選ぶと、この値を変更できます。




Jquery 文字が1文字ずつ出るアニメーション作成方法 初めてのブログ




めっちゃ使えるテキストアニメーション2選 After Effects チュートリアル Youtube
Wondershare Filmora アニメーションを付けるテキストの編集ソフト ー縦書きテキストも対応 多種形式の動画・写真の入力・編集に対応 オープニング、タイトル、テロップ、字幕など豊富なテキスト素材搭載 文字の縁取り、縦書き文字、テキストシャドーなどに対応 PCへの保存、への共有やDVDへの出力 無料ダウンロード 無料ダウンロード言葉を動きで表現する文字アニメーション。 Adobe After Effectsには動的タイポグラフィの活用に必要なすべてが揃っています。 ロゴをアニメーション化して、 3Dテキストにモーションを加えましょう。 プロ制作のプリセットとテンプレートでエフェクトを作成できます。 Plus Oneの動画講座を見ながら手書き風文字アニメーションを作成しました。次回作成するときにすぐに作れるようにポイントをまとめます。 コンポジション設定 AEからGIFアニメに直接書き出すときはフレームレート25をおすすめだそうです。通常は30fps。




Unity Textmeshproで文字アニメーションする方法をサンプルに沿って紹介する ぐるたかログ




1分でできる 文字のアウトラインアニメーション After Effects Eizo Help
かっこいいタイトルアニメーションの作り方 動画の冒頭で表示するタイトルは、視聴者に期待感をもたせる大事な要素です。 このチュートリアルでは、Premiere Pro でテキストを作成し、エフェクトとキーフレームを使ってアニメーション化する方法を解説します。 まずは、下の1分動画で制作工程を確認してください。 必要な情報 ダウンロード Adobe Premiere Pro の CSSアニメーションの概要 CSSでアニメーションを表現するには2つの設定が必要となります。 1つ目は@keyframes、もうひとつはanimationプロパティです。 全体の流れとしては、@keyframesでアニメーションする要素の、アニメーション開始時の状態と終了時の状態を 2、ビデオにテキスト・文字を挿入する方法 STEP1 上部の「ファイルを開く(O)」とクリックして、編集したいビデオファイルを読み込みます。 ビデオファイルが読み込んだ後、ビデオファイルを下部のタイムラインにドラッグ&ドロップします。 STEP2




Css3で文字やメッセージをふわっと表示させるアニメーションを実装する Free Style




Premiere Proで手書きアニメーションを制作 文字も絵もアニメにできる ドウガク
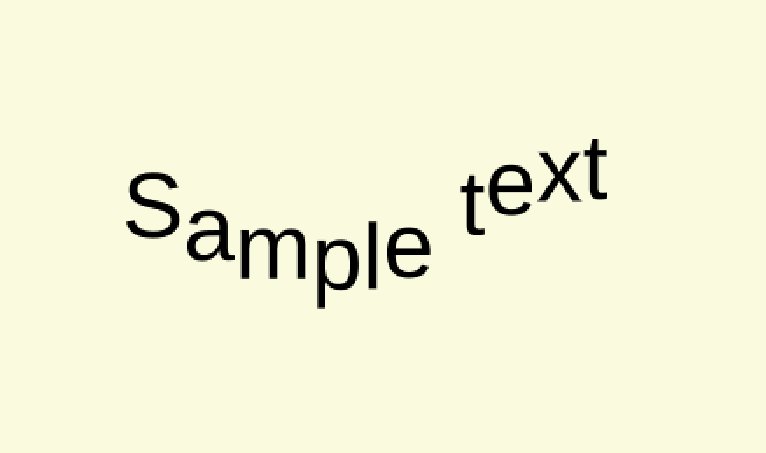
Windows 7 または 8 で Office のアニメーションをオフにするには Windows ロゴ キーを押しながら U キーを押して、コンピューターの簡単操作センターを開きます すべての設定を探索します で、 コンピューターを画面なしで使用します をクリックします テキストアニメーションに使うエフェクトの加え方 まずは「エフェクト」モニターを開いてください。 そしてエフェクトモニターの中で自分が使いたいエフェクトを検索をかければすぐに見つけることができます。 エフェクトを追加後にエフェクトを追加したクリップを選択した状態で「エフェクトコントロール」モニターを見ると追加したエフェクトを確認する アニメーション用に1文字ずつパスで書いたテキストを用意する = マスク! こちらが先ほど説明した②"sample"という文字を手で書く書き順と同じようにパスでなぞったデータ(白地) にあたります。ai操作に慣れていない私には若干難しかったのですが、




Ae 上下左右から文字をフェードイン アウト まるまるブログ




アフターエフェクトで文字に流れる光のアニメーション効果を適用する手順 Movie Academy ムービーアカデミー
挿入する文字にアニメーション効果をつける方法、使うソフトやサイトによって多少異なりますが、一般的には以下の手順となります。 ・文字を入れたいソフト (またはサイト) に動画をアップロードする ↓ ・ソフト (またはサイト) の文字入れ機能を使用 ↓文字アニメーションを利用して感情の伝達を行うア プリケーションも幾つか提案されている.Lee らは, 文字アニメーションを使うインスタントメッセージン グクライアントにおいて,効果的に感情を伝えるため の設計ガイドラインを示した3.Wangらは



文字が筆順通りに塗られていくアニメーション At Aep Project




無料 Aftereffectsで使える アニメーションフォントテンプレート 動く文字 アニメテキスト タイポグラフィ Webdesignfacts




よく使うテキストアニメーション After Effects Youtube




Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog




Svgを使ったテキストアニメーション Designmemo デザインメモ 初心者向けwebデザインtips




Cgshortcuts Com テキスト 文字 アニメーション




Powerpointで文字を1つずつアニメーションさせる方法 できるネット




文字色や背景色 枠線などの色を変化させるcssアニメーションサンプル集 One Notes




唯一無二の無料動画編集ソフト Aviutlのすすめ 疑似3dもアニメーションも文字入れもなんでもできる Tsut Psの休日




全書体対応 文字が書かれていくアニメーションを作る画期的な方法 Vook ヴック




Svgで手書き風文字アニメーション Notes By Sharesl




Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社




Aftereffects アフターエフェクト で簡単に作れる 手書き風テキストアニメーション えいぞうblog




Css テキストにマスクをかけて途中から色を変える 1文字ずつ動かすアニメーション Clip Path Mix Blend Mode 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




Aviutl テキストを一文字ずつ動かす方法を解説 Aketama Official Blog



Q Tbn And9gcrybz O3ypxpsvmi2z9hppfn Vnxbnfh0slz1ogwl2a4nbthu0i Usqp Cau




小さな工夫が光る テキストリンクのhoverアニメーション参考集 株式会社lig




Aetech 007 Vol 2 簡単なリキッド アニメーション Port8 Channel Note




アフターエフェクト 文字アニメーションの作り方 Animated Font Youtube



1




Rach Lab 技術書典5で文字アニメーション本 うご文字 を配布します




Gスライド 図形中の文字だけアニメーションさせる いきなり答える備忘録




Kdblog 仮 Aftereffects テキストアニメーションを動画にまとめてみた




左から右に現れて文字だけ残るcssアニメーション トピックス Step Up Web 大阪のホームページ制作 作成サービス




After Effects 無数の光が集まり流れるように文字が出現するアニメーションの作り方 トラエラ流 動画作成術 アニメーション 動画 文字




Textmeshpro ガタガタ震えるテキストを実装する Dotween ゲームuiネット




Css バウンドする文字や要素のcssアニメーション ヨウスケのなるほどブログ




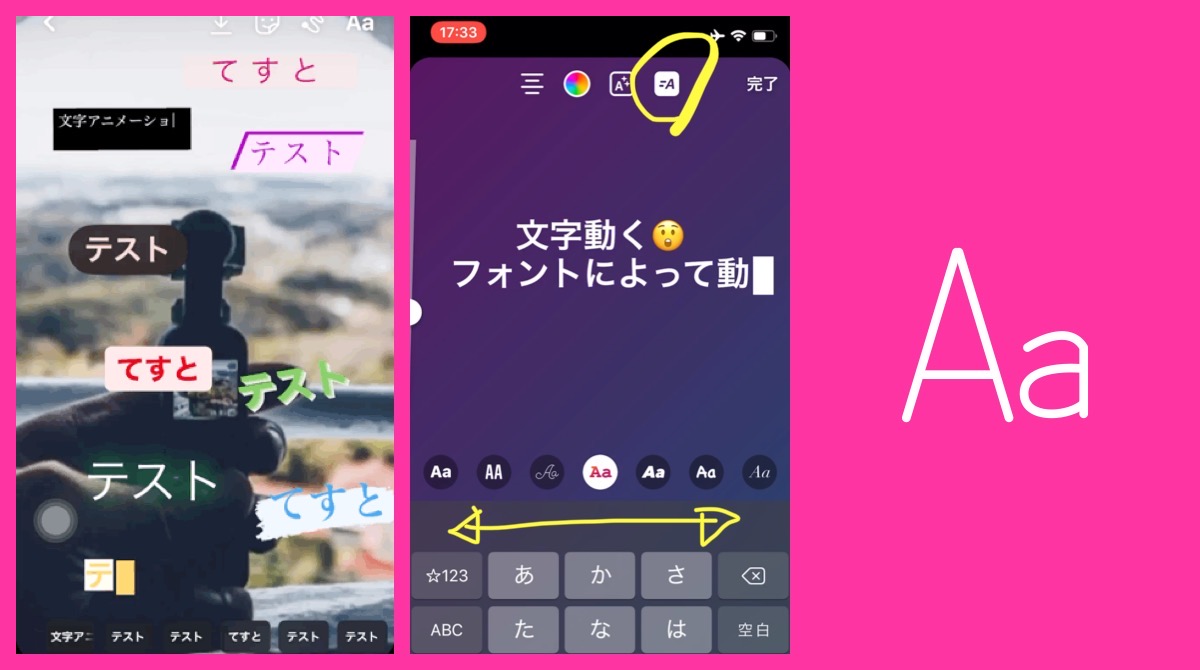
インスタストーリー 動く文字 テスト中 リールにも 使えない場合の原因と対処法 タイプライター風アニメーション他 Instagram新機能 年8月 21年1月 Koukichi T




Premiere Pro 文字を描くテキストアニメーションの作り方 Adobe信者nextistの動画 画像編集が楽しくなる小ネタブログ Nextist Skill Box



映画の予告風にテキストをアニメーションさせる Text Opening Sequence With Css Animations




Aeのエクスプレッションでランダムに揺れる文字の作り方 After Effects Bすずめの ってことは デザイン



ワンランクアップ 手書き風の文字アニメーション エムトラッドブログ




Ae 文字を1文字ずつアニメーションする基本技 ぶいろぐ




文字がとろけるアニメーション作ってみた Aftereffectsトレーニング W Blender




文字 アニメーション 作成用文字ジェネレーター Renderforest




Css テキストにマスクをかけて途中から色を変える 1文字ずつ動かすアニメーション Clip Path Mix Blend Mode 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




After Effects 文字の 手書き風 アニメーションを作成する方法




文字アニメーション Trunk




初心者コーダーがやってみた 噂のsvgでアニメーションを作ってみました 株式会社キャパ Capa Inc コーポレートサイト




画面をスライドして文字を揺らすアニメーションの作り方 Youtube




After Effects ビンテージ風な文字のアニメーションの作り方 アフターエフェクト アフターエフェクト アニメーション テキスト




アフターエフェクト 文字を1文字ずつアニメーションできるアニメーターの使い方 Youtube




エクスプレッション 文字をバラバラにバウンスさせる エクスプレッション Everydayskillshare




おはようございます 前澤です 手書きの文字を表現するとき アニメーションでは 違う手書きがコマ撮りのように連続して ピクピク動くやり方がよく使われます こんな感じのものですね では こちらの文字 作り方をご紹介いたします アフターエフェクトなら比



3




使えそうなテキストアニメーション Ae チュートリアル 映像制作会社のサイバーによる動画マガジン




Aviutl テキスト演出を完全解説 文字を装飾して映えるアニメーションを作ろう Aketama Official Blog




Photoshopで基本の手書き文字アニメーション Mooograph




Aftereffects テキストアニメーションの教科書 文字を自在に操る Talk Video




After Effects 文字を書き順通りに表示するアニメーションの作り方 Youtube




液体テキストアニメーション作ってみた Aftereffectトレーニング W Blender




テキストエフェクト アニメーション 170種類以上 簡単に動く文字が作れる動画編集ソフトpowerdirector 動画編集のススメ




Aeで一文字ずつ出すテキストアニメーションの作り方 After Effects Bすずめの ってことは デザイン




カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録




Aetech 001 手書き風文字アニメーション Port8 Channel Note



Q Tbn And9gcqhum7f5egrdeeofqw78w0ehi4saww5m50ch1tnqkbejyjt18us Usqp Cau




Cssとテキストで実装するローディングアニメーションのサンプルコード Nxworld




Aviutl 文字を書く演出を作る 書き順通りにテキストが描かれるアニメーション Aketama Official Blog




Premiere Proのテキストアニメーションで使えるエフェクトを一挙公開




線と塗りを掛け合わせたモノクロテキストアニメーションの作り方 Adobe After Effects Cc カズノコブログ




Aftereffects かっこいいテキストアニメーションの作り方 アフターエフェクトチュートリアル Youtube




Vsw051 After Effectsで実践する デザインを生かすテキストアニメーション 講師 Mooograph ガジェット通信 Getnews




サンプルあり テキストアニメーション 一覧 Animate In 独学でクリエイターになるための軌跡




Ae にじんで現れる文字のアニメーション チュートリアル 映像制作会社のサイバーによる動画マガジン




Css Javascriptで文字に動きを テキストアニメーション30選 Workship Magazine ワークシップマガジン




文字アニメーションアプリ無料版 おしゃれ 手書きテキストアニメーション 動く文字 を作れ




After Effects 文字を書き順通りに徐々に表示させるアニメーションの作り方 Unorthodox Workbook Blog




めっちゃ使えるテキストアニメーション2選 Vook ヴック




カラフルな文字が出現するアニメーション ゼロから始める まじかるayanaの動画編集講座




サイトに彩りを添えて テキストアニメーション5選 株式会社lig




Jquery テキストにアニメーションを施す Textillate Js の使い方 株式会社オンズ




028 初心者 簡単 テキストアニメーションの作り方 After Effects チュートリアル 単語がバラバラにスライドイン Revive リヴァイブ




Aftereffects 文字を筆順で出現させる方法 チャプター エイト




左から右に現れて文字だけ残るcssアニメーション トピックス Step Up Web 大阪のホームページ制作 作成サービス Css アニメーション 文字 アニメーション




Aetech 005 Vol 1 シェイプ文字アニメーション Port8 Channel Note




Instagram 文字が動くストーリーを作る方法 アプリなしでアニメーションが作れる Tamasdesign



テキストアニメーションを簡単実装 軽量jqueryプラグイン Textyle Js 作りました Ma Ya S Create Web Design




画像 動画をテキストで切り抜いた文字マスク作品13選 文字に柄やアニメーションをつけよう Workship Magazine ワークシップマガジン




文字 アニメーション 作成用文字ジェネレーター Renderforest




Ae 文字 アニメーション Letternays




めっちゃ使えるテキストアニメーション2選 Vook ヴック




標準エフェクト Cc Particle System で作る文字が消えるテキストアニメーション Riot Design Studio




文字が1文字づつ回転するアニメーション作ってみた Aftereffectsトレーニング W Blender




After Effects マスクを使ったテキストアニメーション Mask Text Animation Youtube



基本のテキストアニメーション Mooograph




Javascriptで一文字ずつspanで囲む方法 主に一文字ずつのアニメーションに使用 Hirakublog ヒラクブログ




インスタストーリーで文字を動かす アニメーションの追加方法から9種類のフォントの使い方までを紹介




クリア画面のテキストに文字アニメーションを実装する Unity グッドラックネットライフ




Legend Animate Text In Video Gif 文字が動くアニメーションgifを作成できるアプリが面白い Apple Life




文字のアニメーションを作る方法 Aftereffects Cc 使い方 セッジデザイン




Cssでテキストをなぞるようにアニメーションしながら色を変える Unorthodox Workbook Blog




Cssで文字にアニメーションをつける Designmemo デザインメモ 初心者向けwebデザインtips




コピペok Svgやtextで作る楽しいテキストアニメーションのサンプル集 ナコさんのブログ Nako Log




After Effects 一文字 ずつ出す9つのエフェクト Mataziro



0 件のコメント:
コメントを投稿